همانطور که می دانید تصاویر و محتوای بصری یک مطلب، تاثیر بسیار زیادی در درک مطلب و جذاب تر شدن آن برای کاربرانی دارد که از آن صفحه بازدید می کنند. همچنین استفاده از تصاویر به جا و مناسب، برای موتورهای جستجو، مانند گوگل هم بسیار با اهمیت است و می تواند بر روی سئوی شما تاثیر زیادی داشته باشد. ما در این مطلب قصد دارید 11 نکته ی مهم که باعث افزایش سئوی تصاویر مورد استفاده در وب سایت شما خواهند شد، صحبت کنیم.
بر اساس داده های مربوط به سال 2018، بیش از 20 درصد از کل جستجوهای وب آمریکا، در Google Images اتفاق افتاده است. تمام متخصصان سئو بر این باور هستند که زمانی که بابت سئوی تصاویر گذاشته می شود، ارزش نتیجه ای که قرار است دریافت کنند را دارد.
در بالاتر اشاره کردیم که اگر تصاویر مناسب استفاده کنیم، بر روی سئوی وب سایتمان تاثیر خواهد گذاشت، منظور از تصاویر مناسب چیست ؟
تصاویر مناسب، از کیفیت قابل قبولی برخوردار هستند و حجم زیادی هم ندارند. این مسئله باعث می شود تا کاربران هنگام لود کردن آنها، به مشکل نخورند. همچنین اگر تصاویر alt نداشته باشند، برای ربات های موتورهای جستجو قابل تشخیص نیستند و سئوی مناسبی نخواهند شد.
بهینه سازی تصاویر مزایای زیادی خواهد داشت، مانند بهبود تجربه کاربر، زمان لود سریعتر صفحه و بالاتر قرار گرفتن در لیست تصاویر گوگل.
1. برای تصاویر خود از فرمت مناسب استفاده کنید.
فرمت های زیادی برای تصاویر وجود دارد، فرمت هایی مانند PNG، GIF، JPEG و … که بیشتر برای وب مورد استفاده قرار می گیرند. اما باید بدانیم کدام یک از آنها بهتر است. چرا که هم کیفیت را باید در نظر بگیریم و هم حجم فایل را.
PNG : تصاویر با کیفیت بالاتری تولید می کند، اما حجم بیشتری دارد.
JPEG : ممکن است کیفیت کمتری داشته باشد، اما می توانید با دستکاری کیفیت آن، حجم آن را تا حد زیادی کاهش دهید.
WebP : با استفاده از این فشرده سازی می توان میزان تغییر کیفیت را انتخاب کنید و مطمئن باشید که این فرمت توسط گوگل کروم و فایرفاکس پشتیبانی می شود.
2. تصاویر خود را فشرده کنید.
طبق گفته ی HTTP Archive، تصاویر به طور متوسط 21% از وزن کل صفحه وب را تشکیل می دهند. به همین دلیل ما فشرده سازی تصاویر از قبل آپلود آنها در سایت را به شدت توصیه می کنیم. می توانید این کار را در فتوشاپ انجام دهید و با استفاده از Save for Web، حجم آنها را کاهش دهید یا می توانید از ابزاری مانند TinyPNG استفاده کنید. این ابزار یک پلاگین وردپرس هم دارد که بر روی سایت شما نصب می شود و به صورت خودکار، فشرده سازی را انجام می دهد.
با این حال ما پلاگین WP Smush را ترجیح می دهیم. این پلاگین می توانید اندازه فایل های تصویر را کاهش دهد و از کاهش کیفیت آن جلوگیری کند.
فراموش نکنید فشرده سازی تصاویر، یکی از مهمترین کارهایی است که در راستای کم کردن حجم صفحات و بهبود سئوی آنها، می توانید انجام دهید. اگر نمی دانید که تصاویر چگونه و چقدر بر روی سرعت صفحات شما تاثیر می گذارند، توصیه می کنیم از ابزار PageSpeed Insight Google استفاده کنید و سایت خود را با آن آنالیز کنید.
3. استفاده از تصاویر منحصر به فرد
اگر بخواهید تصاویر مورد استفاده ی شما، خیلی مورد توجه کاربرانتان قرار بگیرد و حس اعتبار و اورجینال بودن شما را به آنها منتقل کند، بهتر است از تصاویری که توسط خود شما تهیه شده اند استفاده کنید. چرا که تصاویری که داخل اینترنت هستند، بارها توسط افراد و وب سایت های مختلف مورد استفاده قرار گرفته اند و ممکن است بارها توسط کاربرانتان دیده شده باشند.
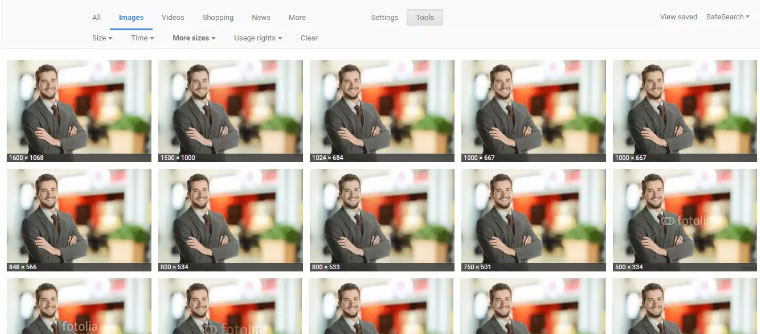
به طور مثال تقریبا اکثر شرکت ها از این تصویر آقایی که لبخند زده اند استفاده کرده اند و آنقدر در سراسر اینترنت وجود دارد که دیدن آن بیشتر کاربر را ناراحت می کند :
 هرچقدر میزان تصاویر اورجینالی که در وب سایت خود استفاده کنید بیشتر باشد، تجربه کاربری بهتری را ارائه می کند و شانس بیشتری برای حضور در تصاویر گوگل دارید.
هرچقدر میزان تصاویر اورجینالی که در وب سایت خود استفاده کنید بیشتر باشد، تجربه کاربری بهتری را ارائه می کند و شانس بیشتری برای حضور در تصاویر گوگل دارید.
4. مراقب کپی رایت تصاویر باشید.
اگرچه این قانون در کشور ما رعایت نمی شود، اما گوگل یک قانونی برای حق نسخه برداری تنظیم کرده است که تحت عنوان DMCA شناخته می شود و در صورتی که صاحب آن محتوا از شما شکایت کند به گوگل، عواقب جالبی در انتظار شما نخواهد بود. پس فراموش نکنید که در صورتی که قصد استفاده از آنها را دارید، مرجع آنها را در زیر تصاویر خود ذکر کنید و یا از تصاویری که قابل استفاده ی عموم هستند، استفاده نمایید.
5. نام فایل تصاویر را سفارشی کنید.
تصور کنید روزانه هزاران عکس در دنیای اینترنت قرار می گیرند که اسامی آنها چیزی شبیه به “IMG_722019” است ! این نام، می تواند باعث سردرگمی موتورهای جستجو و تاخیر در سئوی آنها شود. اما زمانی که تصاویری که قصد استفاده از آنها را دارید ویرایش کنید و نامی مرتبط با آنها را برایشان قرار دهید، کمک بزرگی به خودتان کرده اید که تصاویرتان سریعتر مورد توجه خزنده های گوگل قرار بگیرند.
به طور مثال ما یک وب سایت فروش آنلاین شکلات داریم و اسامی تصاویرمان به صورت “شکلات 1″، “شکلات 2″، “شکلات 3” و … است. طبیعتا این موضوع آن قدر که باید به موتورهای جستجو کمک نمی کند تا آنها را در نتایج درستشان نمایش دهند. ولی اگر ما به طور مثال نام این تصویر را “dark-chocolate-coffee” بگذاریم، به کاربرانی که alt تصاویر را می بینند و به موتورهای جستجو کمک می کنیم که درک بهتری از آن پیدا کنند :

6. متن Alt متناسب با سئو بنویسید.
هنگامی که شما یک تصویر در وب سایت خود قرار می دهید، اگر مرورگر کاربر نتواند آن را لود کند، نام آن را به کاربر نمایش می دهد. چرا که Alt در واقع نام جایگزین تصاویر است و همان نقش “عنوان” در یک مطلب جدید را بر عهده دارد.
با قرار دادن یک Alt مناسب برای تصاویرتان، هم به کاربرانی که تصویر لود نشده را می بینند اطلاع می دهید که این تصویر چه بوده است و هم اینکه به موتورهای جستجو کمک می کنند تا سریعتر بتوانند آن را ایندکس کنند و به نتایج جستجو وارد کنند.
به علاوه افزودن کلمات کلیدی مناسب Alt به تصاویر موجود در وب سایت شما می تواند باعث دستیابی بهتر شما به رتبه های بالاتر در موتورهای جستجو شود.
به طور مثال alt نوشته شده توسط شما می تواند به این صورت باشد :
<img src=”chocolate-1.jpg” alt=”chocolate”/>
ولی ما پیشنهاد می کنیم که آن را کامل تر کنید و به این صورت بنویسید :
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
7. درباره ساختار فایل تصویر خود فکر کنید.
در سال 2018 گوگل دستور العمل های مربوط به تصاویر را آپدیت کرد و ذکر کرد که مسیر تصاویر نام فایل برای بهبود سئو حائز اهمیت است. بهتر است به جای اینکه یک پوشه عمومی برای تصاویر خود داشته باشد، پوشه بندی های بر اساس دسته بندی تصاویر انجام دهید تا اطلاعات بیشتری را به ربات های گوگل بدهد.
به عنوان مثال به جای استفاده از آدرس دهی : /media/ folder
از آدرس دهی های دقیق تری مانند /shorts/ یا /denim/ برای محصولات لباس خود استفاده کنید.
8. عنوان و دسکریپشن صفحات خود را بسازید.
گوگل همچنین نشان داد که از عنوان صفحه و توضیحات شما به عنوان بخشی از الگوریتم جستجوی تصویر خود استفاده می کند.
در صفحه پشتیبانی گوگل آمده است :
“تصاویر Google به طور خودکار عنوان و قطعه ای را برای توضیح بهتر هر نتیجه و نحوه ارتباط آن با پرسش کاربر ایجاد می کند … ما برای این اطلاعات از چندین منبع مختلف استفاده می کنیم، از جمله اطلاعات توصیفی در عنوان و برچسب های متا.”
9. ابعاد تصاویر را تعریف کنید.
اگر از AMP یا PWA استفاده می کنید، لازم است ابعاد تصویر خود را در کد منبع تعریف کنید.
با این حال اگر از این دو مورد استفاده نمی کنید، بهتر است عرض و ارتفاع تصاویر خود را در کدهایتان مشخص کند، این مسئله باعث بهبود تجربه کاربر هم خواهد شد. به علاوه به مرورگرها اجازه می دهد که از قبل لود کردن فایل CSS، اندازه تصویر را در نظر بگیرند و از پرش صفحه بعد از لود صفحه جلوگیری شود.
تعریف این ابعاد به مرورگر می گوید که چقدر فضای لازم را برای منابع اختصاص دهد و از تغییر محتوای آزار دهنده که نمره CLS شما را کاهش می دهد، جلوگیری می کند.
10. تصاویر خود را به صورت موبایل فرندلی تنظیم کنید.
اگر تصاویری که در وب سایت خود استفاده می کنید، ریسپانسیو یا واکنشگرا نباشند، باعث می شوند که در ابعاد نامتعارفی برای کاربرانی که از طریق موبایل وارد وب سایت شما می شوند نمایش داده شود و حتی بخش زیادی از متن را هم بگیرد. این مسئله باعث می شود که نرخ پرش کاربران از سایت شما افزایش بیابد و آنها با نارضایتی وب سایت شما را ترک کنند.
بهتر است طبق نمونه ی زیر برای تصاویر خود ویژگی های مشخص تعریف کنید تا موبایل فرندلی باشند :
<img srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
alt="Elva dressed as a fairy">
11. تصاویر را به سایت مپ سایت خود اضافه کنید.
اگر دوست داشته باشید می توانید تصاویر را به سایت مپ اصلی خود اضافه کنید و یا می توانید یک سایت مپ اختصاصی برای تصاویر ایجاد کنید. به هر حال قرار دادن آدرس تصاویر در سایت مپ، شانس خزیدن ربات ها و ایندکس شدن آنها را بسیار افزایش می دهد و منجر به بازدید بیشتر وب سایت خواهد شد.
پیشنهاد می کنیم تمام 11 نکته ذکر شده در بالا را برای قرار دادن تصاویر خود، در نظر بگیرید و مطمئن شوید تصاویری که استفاده می کنید با موضوع مطلب یا سایت شما هم خوانی داشته باشد. با پیشرفت فن آوری جستجوی بصری، رسانه از اهمیت فزاینده ای برخوردار است و باعث رشد سایت شما در آینده ی نزدیک خواهد شد.
منبع مطلب : 11 Important Image SEO Tips You Need to Know نوشته شده توسط Anna Crowe ترجمه شده توسط روشا وب